


The collective knowledge that is gained from talking to users and stakeholders will inform more than just the navigation on small screens. Knowing the content well is one piece to this puzzle - how people perceive and use the content is another. On small screens, even greater prioritization is needed to make sure that real estate is used most effectively. These will directly shape how users find their way around your website. What is their priority (from the perspectives of both the business and users)?.What relationships exist between these groups?.Think about the higher-level questions, such as: Some content probably won’t even exist when you’re designing the navigation. Understanding a website’s content doesn’t necessarily mean knowing every sentence that will be on every page. “You’re sure to end up with problems, like a navigation system that only works for two levels of content when you actually have four levels to contend with, making all of that deeper information accessible only with hard to manage (and find) text links - or, worse, making it completely inaccessible except through search.” Audit, inventory or otherwise, ignoring content until you’re well into the design is risky, as Sara Wachter-Boettcher reminds us:

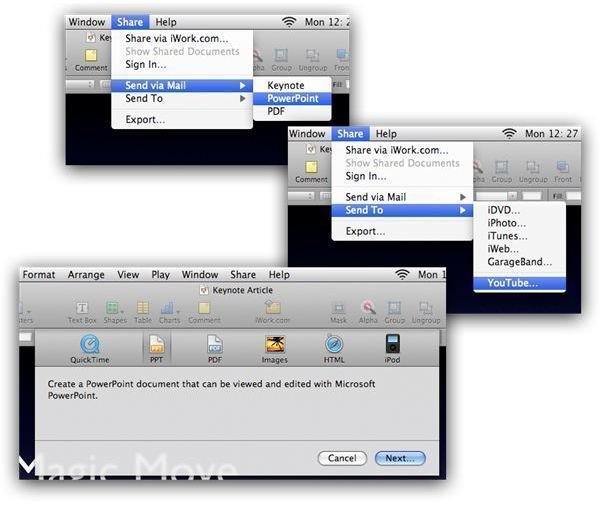
If a website has less structure, then an inventory of general content groups and audiences might suffice. If the website is big enough or has a lot of legacy content, this might mean conducting an audit. The obvious place to start when thinking about crafting effective navigation for any screen size is the website’s content. Research can guide us through this process by helping to inform our priorities (both of users and of the business), our key tasks and goals, and how success is measured. It’s a balancing act involving stakeholder opinions, business goals, technical constraints, content strategy and user behaviors. The process of crafting a navigation system that works well across many form factors, screen sizes and types of users will likely look very different from one project to the next. Navigation is such a critical component of a website that when it’s poorly designed, the entirety of the website suffers. Having a foundation of research to draw upon when defining a website’s information architecture will help you make better decisions and gain consensus among stakeholders more quickly. Establish A FoundationĪ designer probably wouldn’t be able to know what a navigation could or should look like without first understanding who will be using it and why. In this article, we’ll explore the beginnings of the design process, as well as techniques specific to mobile ideation, and a unique idea for building a prototype navigation system in Keynote (yes, Keynote). Despite this changing landscape of tools and design trends, a successful navigation system sends users on the path to the exact content they need at the right time.
Keynote show navigator software#
In recent years, small screens, responsive website techniques and ever-evolving hardware and software have only added to this complexity.Ī quick query of “mobile navigation” returns thousands of opinions on navigation patterns, including the “hamburger” menu, front-end plugins, frameworks and plenty of other tools. The navigation system is often the most important and complex user interface component of modern websites.


 0 kommentar(er)
0 kommentar(er)
